User Tools
Sidebar
Navigation
software:gui-designer:subpage
Table of Contents
Subpage
A Subpage is very similar to a Page, except for a few major differences:
- It can be any pixel size.
- It can be shown/hidden within a Page.
- The depth (layering) can be adjusted.
- Can have multiple subpages in a Page.

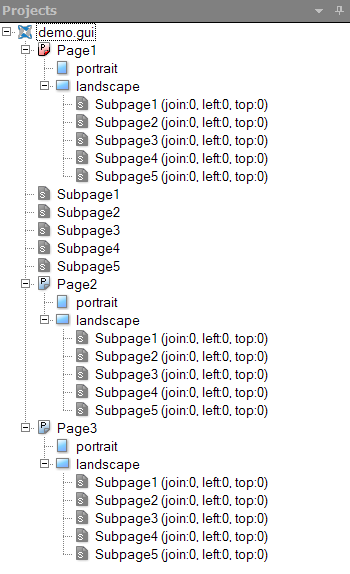
Each Subpage can only be added once to any specific Page, but can be used on multiple pages within your project.
- To add in a new subpage, press the
 icon from the toolbar.
icon from the toolbar. - To add a subpage to a page, click on the subpage icon in the project tree, drag and drop it into the page at either landscape or portrait orientation.

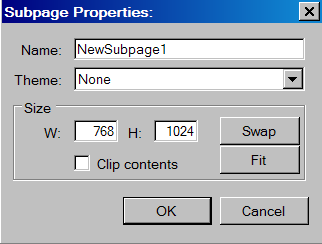
Subpage Properties

Name
This it the name of the Subpage. It must be unique - no Subpages or Pages can have the same name. The name must only contain alphanumeric characters and underscores. No spaces or other special characters are allowed.
Theme
This applies the selected theme for the Subpage. The themes can be set via the Theme Manager.
Size
Allows you to adjust and set the dimensions for the Subpage.
Swap
Pressing this button will swap the dimension between the width and height.
Fit
Pressing this button will resizes the subpage to fit the contents on the right and bottom edges and removes any whitespace on the right and bottom sides of the subpage. It does not affect whitespace on the top and left of the subpages.
Clip contents
NOTE : This will only have effect when the subpage is resized via the JavaScript API and CF.setProperties call.
Ticking this check box will enable the contents to be clipped (hidden) outside the new size boundaries when the subpage is resized smaller than its contents. If it is unticked, the contents will still render outside the subpage boundaries.
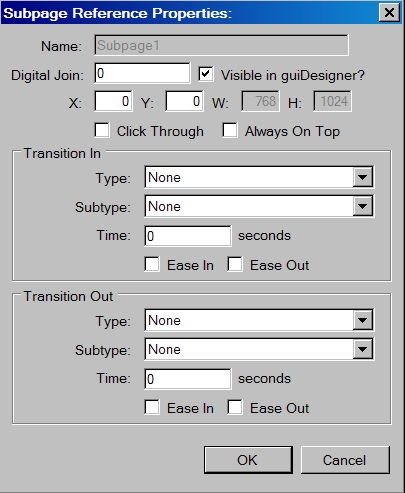
Subpage Reference Properties
When a Subpage is added to a Page, this is called a Subpage Reference. The Subpage Reference can be moved around a Page and has it's own set of properties separate to that of the actual Subpage that it references.

Name
Name of the subpage. This field is locked and not editable. To edit, go back to the subpage properties.
Digital Join
Join number that will be assigned to the subpage.
Visible in guiDesigner
Enables the subpage layout to be seen in the main project window view.
X, Y, W, H
X and Y represents the location of the upper left corner of the subpage in terms of its coordinates. W and H represents the width and height of the subpage, both which can only be edited through subpage property.
Click Through
Ticking this box will enables you to click through to objects below the subpage.
Always on Top
Ticking this box will simply keeps the subpage always on top of others when it is made visible.
Transition In and Out
This will animate the moving in and out of the subpage from the screen.
- Type - have 5 different selections (none, fade, moveIn, push, reveal). Refers to the type of animation.
- Subtype - have 5 different selections (none, fromLeft, fromRight, fromTop, fromBottom). Refers to the starting direction of the animation.
- Time - the time it takes for the animation from start until the end. Measured in seconds.
- Ease in - Animating the subpage onto the screen.
- Ease out - Animating the subpage off the screen.
Showing and Hiding a Subpage
To learn how to show and hide a subpage, see this page.
software/gui-designer/subpage.txt · Last modified: 2013/08/30 04:14 by aaron
