User Tools
Sidebar
Navigation
software:gui-designer:video-tool
Table of Contents
Video Tool
To implement a video in guiDesigner:
- Select the video tool icon
 on the tool bar.
on the tool bar. - Then draw a box roughly the size of the video you wish to use. This size can be edited later on.
Video Properties
To access the video properties, right click on the video tool you have placed on the page and click Video Properties
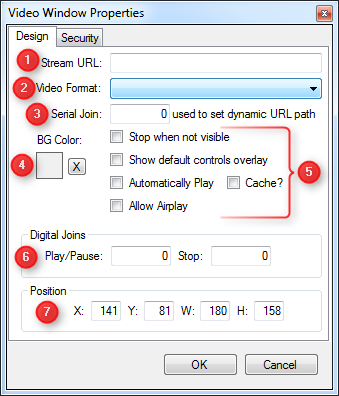
Design Tab

1 - Stream URL
Enter the URL for the video stream here. This could be an IP address or a Web address. It depends on the device you are streaming from, you may need to research your device to find this information.
This can also be name of a video file to be uploaded to the device with the GUI project. Enter the name of the video file relative to the .gui file. If the video file is in the same directory as the .gui file, simply enter the file name. If the video file is in a sub-directory, enter the sub-directory details then the video file name e.g. test\videofile.mp4
2 - Video Format
You must choose the correct video format of your stream here. It must be one of the supported video formats.
MJPEG is always supported - you should be able to view any MJPEG stream directly in iViewer.
But for live streams in traditional video formats, iOS Devices support only specific video stream codecs. Please see the below URL for detailed information:
Apple iOS Video Formats.
More info on HTTP Live Streaming for iOS: https://developer.apple.com/library/ios/documentation/networkinginternet/conceptual/streamingmediaguide/FrequentlyAskedQuestions/FrequentlyAskedQuestions.html
iViewer for Android currently supports MJPEG and H.264 video formats.
3 - Serial Join
This allows you to dynamically set the stream URL.
For more info on how joins work, see our Joins page.
4 - BG Color
Select the colour of the video area before the stream loads.
5 - Check Boxes
Stop when not visible
This will stop the video playing when it is not visible e.g. when the video is on a subpage that is sometimes hidden from view.
This is useful for stopping audio from being heard when the video is not visible.
Show default controls overlay
Show or hide the devices default video controls.
Automatically play
The video will automatically start playing without needing a play command.
Allow airplay
All the video to be sent to an airplay compatible device (iOS only).
Cache?
If the video file is being loaded with the GUI assets, determines if the file should be loaded from cache or not. Normally, this should be selected if you are using a local file and not streaming from another device.
6 - Digital Joins
The digital join associated with the play/pause and stop actions of the video stream. Triggered when the digital join is set high. e.g. a play/pause button with the digital join set at the same join number.
7 - Position
This option allows for manual entry of the position and size of the video.
- X Position (left of video)
- Y Position (top of video)
- Width of the video
- Height of the video
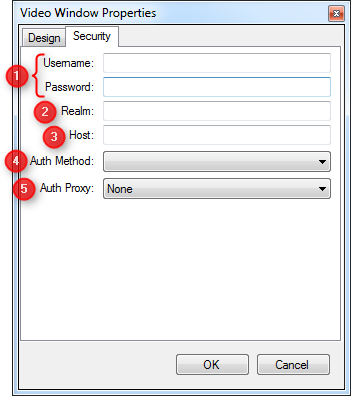
Security Tab
If the video stream requires a username and password to view it, you will need to enter the appropriate details under the security tab.

1 - Username/Password
Enter the relevant username and password here.
2 - Realm
Enter the security realm details here if required.
3 - Host
Enter the security host details here if required.
4 - Auth Method
Choose the correct authentication method.
5 - Auth Proxy
Choose the correct authentication proxy.
software/gui-designer/video-tool.txt · Last modified: 2014/03/04 00:57 by jarrod
